Stock Scanner App
A SCANNER APPLICATION FOR MANAGING STOCK

Overview
Android app | UX/UI | 2 weeksThe client is one of the top three American telecommunications company which offers wireless products and services. They have huge warehouses and inventories of phones and other wireless communication devices they sell.
The goal was to design a product which helps stock managers to track the inventory, control and maintain stock levels. The requirement was to save time and energy in searching for their inventory. The scanning process included- Scan by code, image, and videos.
MY ROLE
Understanding, Ideation, Sketching, Visual Design

Process
UNDERSTANDING USERS
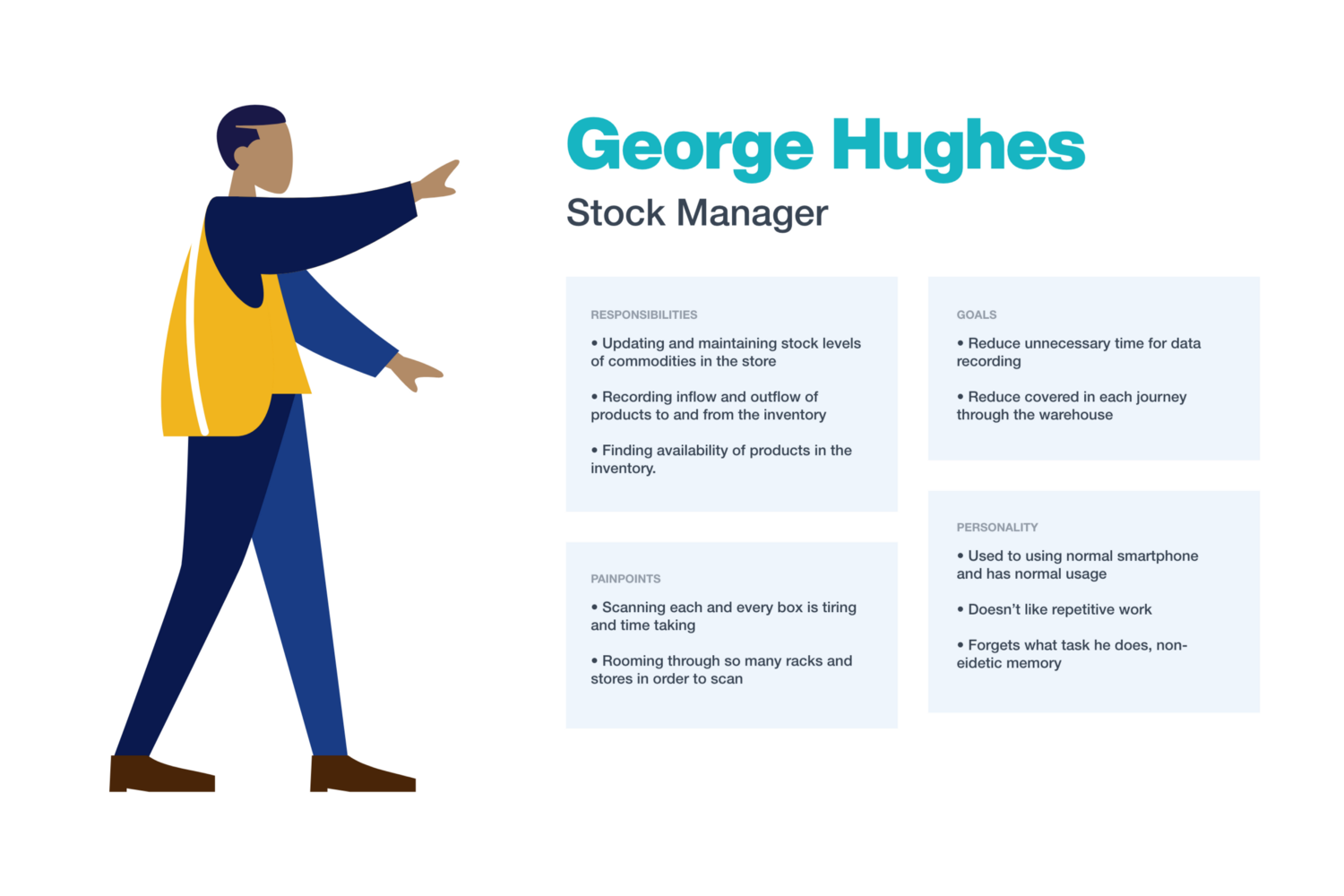
For understanding the several parts of the product, that is workflow, users, user scenarios, etc. We started to interview stakeholders and clients. Interacting with people who operate closely with the users and are in direct contact with them, helped us understand our users and prepare a sample persona.
Stock managers are primary users of the application to scan and update the stock. We created a rough persona of the user of this app.

User Stories
We have classified the requirements and the functionalities as user stories:
- Able to scan the barcode to get IMEI and UPC information
- Able to match images and find visually similar images.
- Able to get the count of scanned product and segregate it according to product model or type or by the info obtained from scanning, and keep a record of it so that it can be updated in the inventory.
- Being able to check the past scanning and then update the stock based on that
Secondary Research
We conducted secondary research using the internet to learn more about the scanning apps and the technology they employ. We also checked for few applications like Scandit, that features a host of functionalities and learn from them. We watched some videos of Samsung employing enterprise-grade Galaxy devices for stock scanning and using AR technologies to scan products. We learned about several technologies and different APIs like Google Vision from Cloud Platform and Zbar from SourceForge.
UNDERSTANDING USERS
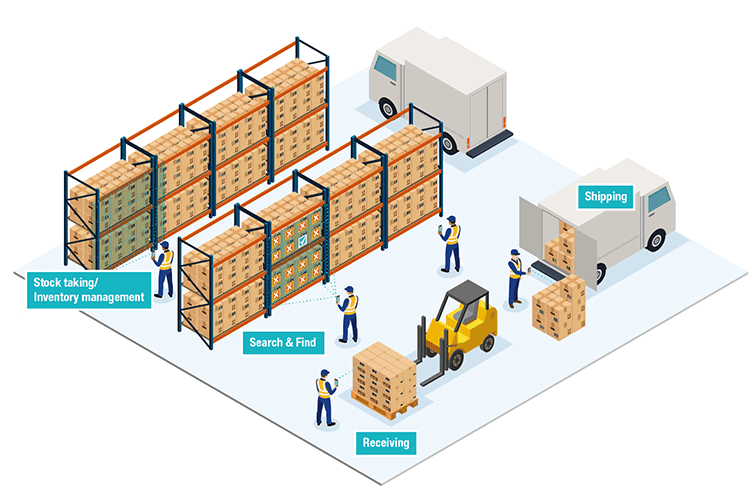
In an inventory there are multiple stores and stores are like rooms which have racks. Racks contain boxes of commodities, could be brand new sealed phone boxes or any other device boxes. The storekeeper or stock manager is the person who is responsible for managing the stock levels in an inventory and the way they do this is by scanning every commodity placed in the rack.
Instead of scanning each box, its always preferable to scan a group of boxes and the app should be robust enough to automatically does the rest of the job.

IDEATION
After conducting short research and checking other products, I generalized some following insights:
- Robust scanning: User shouldn’t be explicitly selecting the type of codes, symbols, and info before scanning. The system should be robust enough to detect the symbol and code automatically.
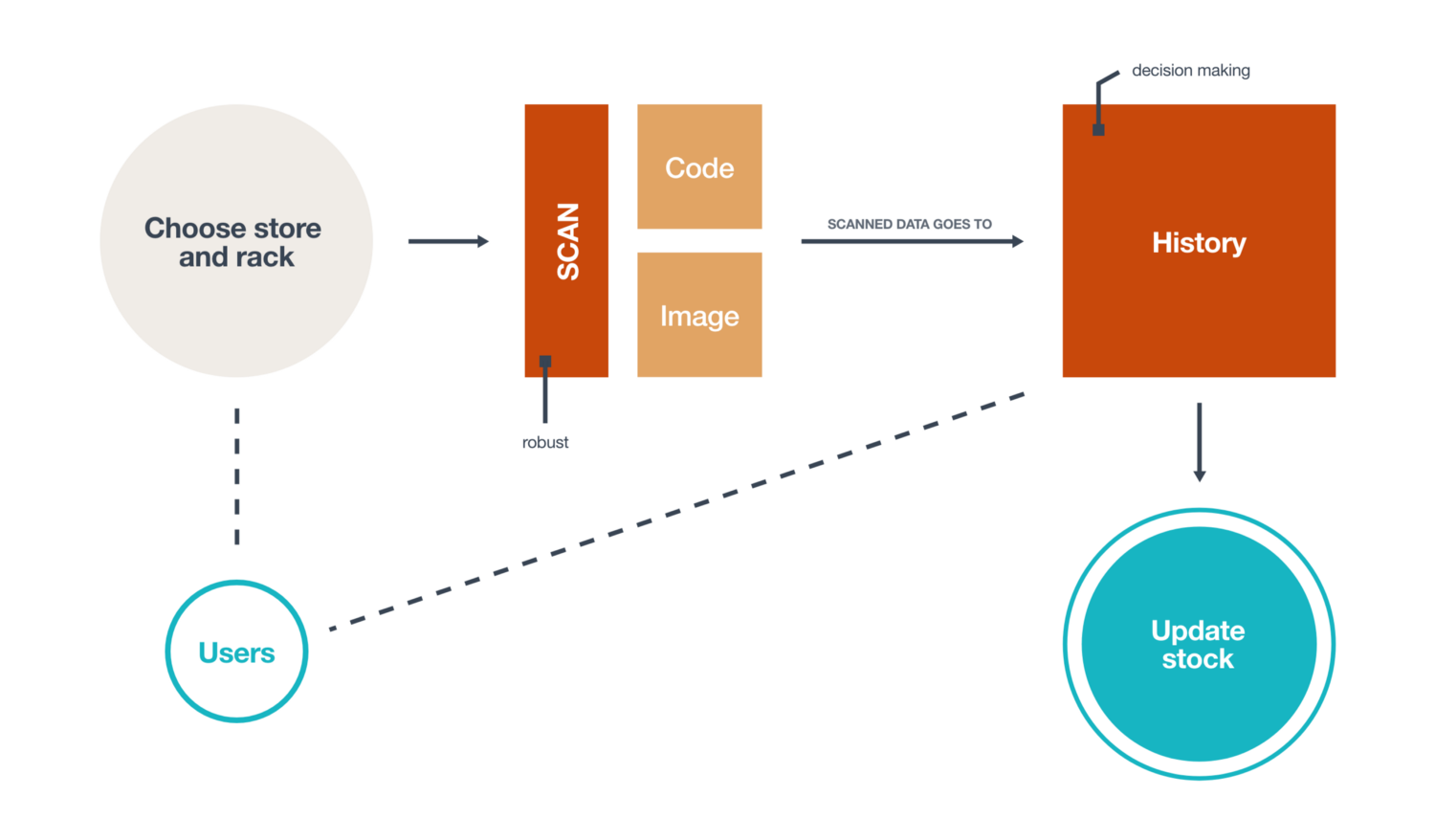
- Workflow: We devised a workflow for the process which was- The user scans the code to fetch information or by image, the app fetches scanned information and after the user saves the scan, it goes to the History.
- History: Shows all the scanned data where user can review the scan data and then they can update the stock based on info fetched from the scan.

DESIGNING
Using the insights I gathered from the research, I began creating user flows. I started creating the information architecture and low-fi concepts for primary use cases. After having a go-ahead from the Product Manager, Dev Team, and Stakeholders on the mockups, we began to sketch. Once we had confidence in the design, we began digitalizing designs.
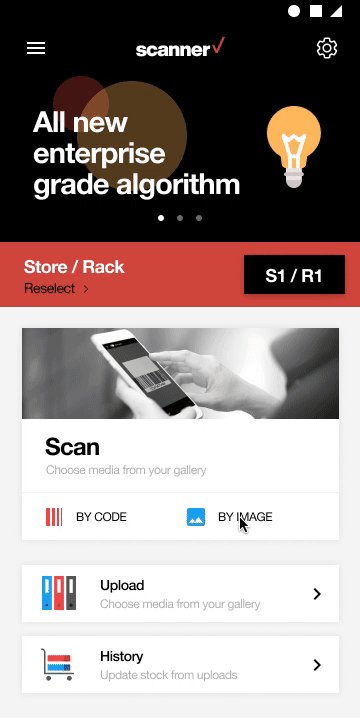
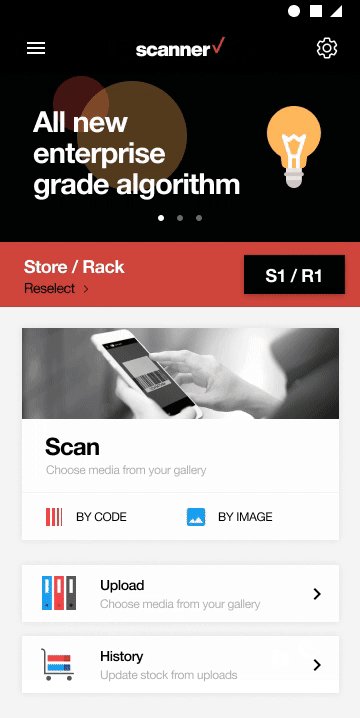
1. Scanning
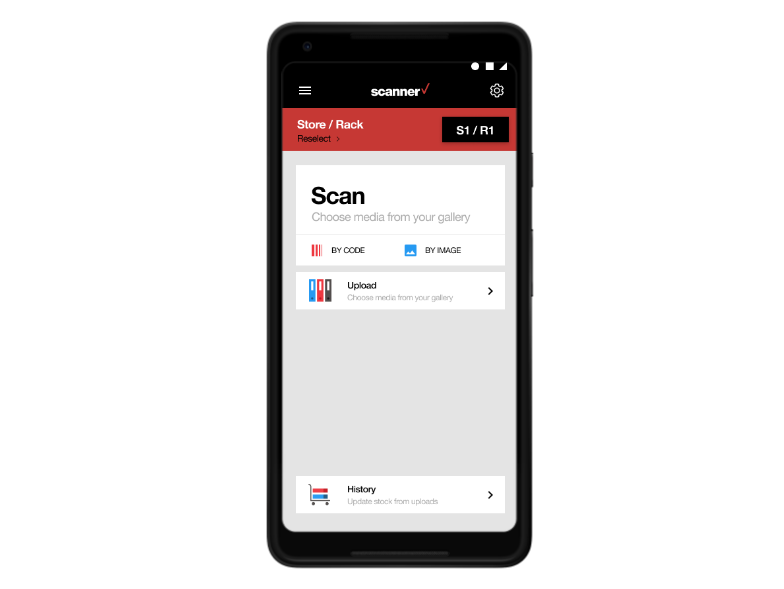
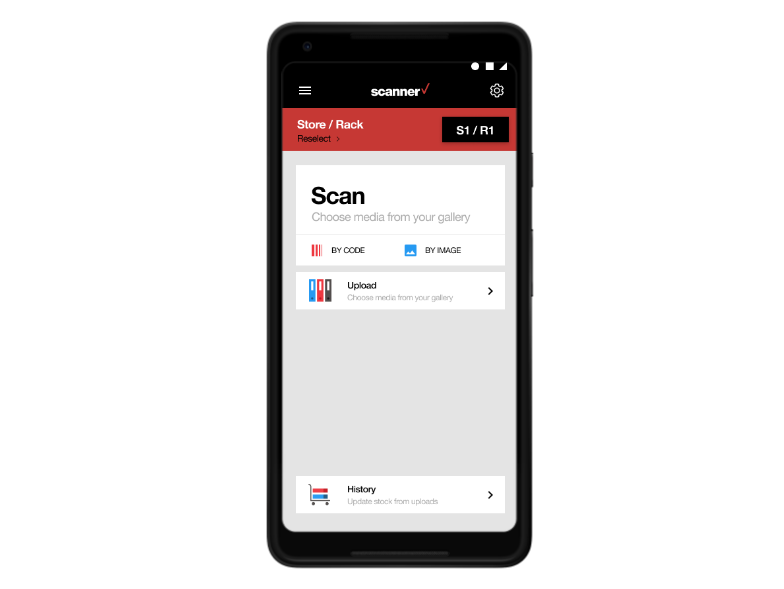
This is the home screen, the user has 3 options to Scan, Upload, and History.
- Scan: This is the most important function of the app which has been kept on top of everything else, user can choose the option to scan By Code or By Image.
- Upload: User can upload any image with barcode from their gallery.
- History: Stores recent scans, user can go back review the scans and update the stock based on the scans.

2. Select store and rack
First step of the process is to select the store and rack from where we are scanning the products in. The red wide banner on the top creates a highlight and draws user’s attention to make sure it is correct without starting to scan.
.png)
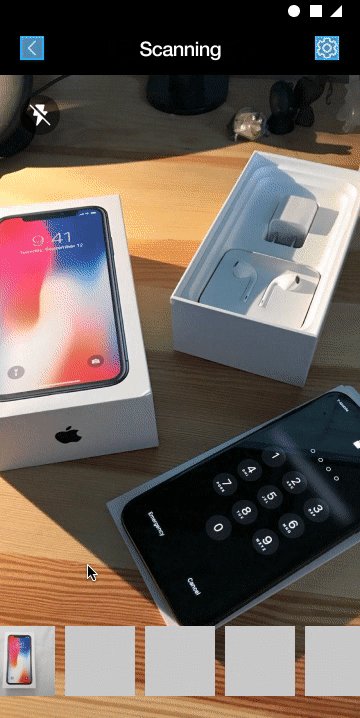
3. Scanning
System automatically detects the kind of code and symbol and stores the information in a swipe up list view. There’s option to browse media from browser without having to go back to the main menu.
.png)
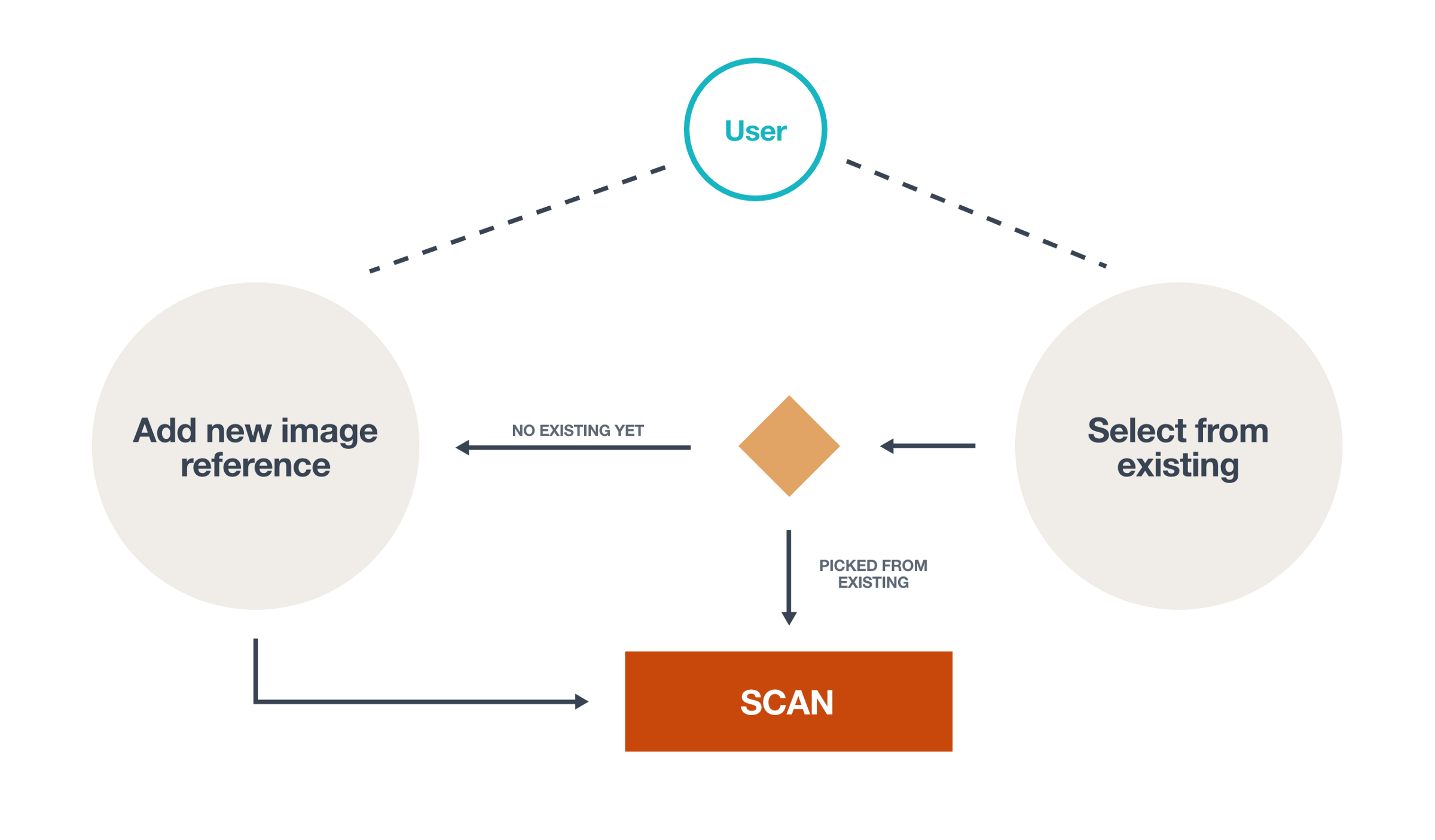
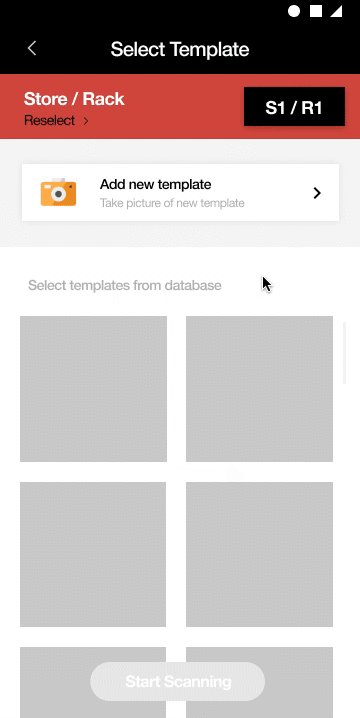
4. Scan by Image
This feature lets user scan an image taking another image as an reference. So the algorithm automatically detects similar objects as the reference image, in the frame video and saves the data.

User can select from bunch of existing references known as templates or they can add new to the database.And then the system scans the images based on template using image.

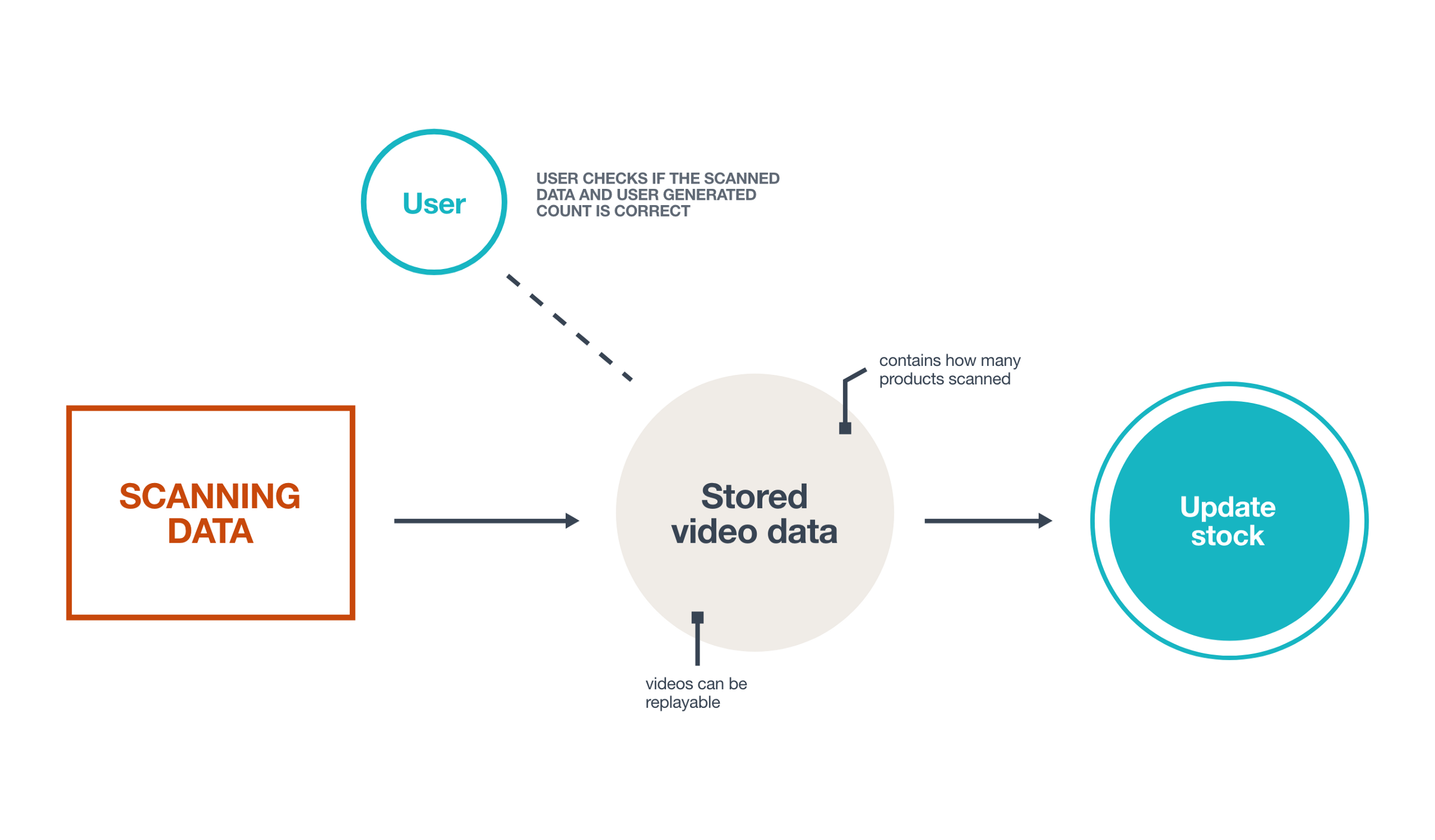
5. History
All the scanned video and data is stored in History. User can review the stored videos and the scanned product count done by the system and then update the stock accordingly from here.

.png)
Conclusion
Implementing an automated stock scanning solution using mobile phone camera that would automatically detect barcodes and fetch stock data which user can update to the system. It will eliminate all manual processes from the current asset tracking effort. Now, stock managers can simply scan product boxes barcodes with their smart devices at key points to fetch IMEI or UPC, to update stock entries. Using this video scanning barcode we can reduce effort of over 500 hours of scanning each box and updating stock.